サイバーセキュリティ&人工知能研究所
サイバーセキュリティや人工知能(機械学習等)を中心に、最新技術を研究しています。
誰でもできる! Bootstrap でサイトを作る最速の方法
Bootstrap でサイトのプロトタイプをカンタンに作る方法

どうも、(自称)Bootstrap のエヴァンジェリストの SmokyJp ですw。
「Bootstrap の使い方がわからない」
という話をよく聞きます。
公式の解説が全文英語であることも、これに拍車をかけていますが、そういう人は私が(凄くゆっくりではありますが)翻訳を進めている非公式解説をご覧ください。
「WordPress の方がラクでいい」
という話もよく聞きます。
Bootstrap は CSS フレームワークで、WordPress は( PHP で書かれた)CMS という生い立ちの違いがありますから、単純には比較できません。
確かに、WordPress は解説情報やテーマやプラグインが豊富ですし、記事の投稿もカンタンですよね。
でも、動的に(記事の)ページを生成しているせいで、表示が重く感じませんか?
Bootstrap は投稿はめんどくさいかも知れませんが、表示は WordPress に比べれば全然早いと思います。
※決して WordPress を dis ってるわけではありません。
そこで、今回のテーマは「Bootstrap でサイトを作る最速の方法」です。
まずは、サイトの デザイン で悩みますよね。
でも、どんな性質のサイトを作るかで、だいたいの方向性は決まっていると思います。
なので、カンタンに Bootstrap を使おうと思ったら、まずは「はじめに」の下の方にあるサンプルの中から自分の方向性に近いものを選んで、その HTML ファイルを改造していくのがイチバンの近道です。
デザインの次に問題になるのが、配色 です。
Bootstrap の CSS には色に関係する記述が軽く100以上ありますから、CSS を解析しながらひとつひとつ手で修正していくのは大変ですし、現実的ではありません。
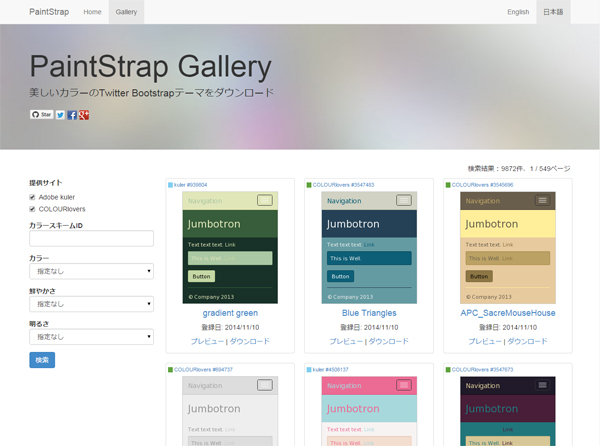
そこでオススメなのが「PaintStrap」です。
これは、Adobe kuler または COLOURlovers にアクセスして、好きなカラースキームから選んだ配色で、配色指定された Bootstrap の CSS ソースをダウンロードできる WEB サービスです。
というのが一般的な説明なんですが、私がオススメするのはもうひとつの方法です。
PaintStrap のページのトップにある「Gallery」をクリックすると、プリセットされた配色(テーマ)のサンプルが1万件近くあります。
この中から自分のイメージに近いものをダウンロードして、Bootstrap の CSS ファイルと差し替えます。
これだけで、自分のイメージに近いサイトのデザインと配色のプロトタイプが完成します。
カンタンに手順をまとめると、
1.Bootstrap をダウンロードする。
2.「はじめに」でサンプルを選んで、その HTML ファイルを保存する。
3.PaintStrap の Gallery で好きな配色(テーマ)を選んで、Bootstrap の CSS ソースをダウンロードする。
4.3でダウンロードした CSS ソースを、1でダウンロードした Bootstrap の 同名の CSS ファイルと差し替える。
5.2でダウンロードした HTML ソースをブラウザで確認する。
6.配色が気に入るまで3~5を繰り返す。
となります。
私はいつもこの方法でサイトを制作しています。
ぜひ一度お試しください。
Bootstrap でわからないところに出くわしたら、非公式日本語解説を参考にしてください。
公式サイトの英文の解説を読むよりは、少しはマシだと思います。
ただし、翻訳が完成するのは、もう少し先になりそうです(ごめんなさい)。
記述に際しては、細心の注意をしたつもりですが、間違いやご指摘がありましたら、こちらからお知らせいただけると幸いです。
→「フレッツ光の障害復旧方法」
←「Windows7/VirtualBox で vagrant up が起動できない」
« 戻る